 One of the minor challenges of creating a web application , is to indicate that something was successfully or unsuccessfully completed when transitioning to a new page or screen. I find it’s very important and reassuring to let user’s know what has happened , whether it worked or whether there was a problem.
One of the minor challenges of creating a web application , is to indicate that something was successfully or unsuccessfully completed when transitioning to a new page or screen. I find it’s very important and reassuring to let user’s know what has happened , whether it worked or whether there was a problem.
Typically a simple status message would appear on the next page (or form) indicating the result. But taking inspiration from Twitter’s website and a few well crafted Jquery routines, one can create an elegant status bar that comes down from the top, displays the status in colorful bold message, then disappears back into the top of the screen like a shade.
This is not a novel approach , stackoverflow.com uses this approach for notifications. Here are the parts that are needed.
Required Files:
- Jquery : Simple download the jquery library or link to it on one of the many static CDN locations.
-
[code lange=”html”]
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.0.min.js"></script></pre>
[/code]
Part 1. Place this code in the area (in my case the top of page) where you want the alert to appear
[code lang=”css”]
<!– add this div tag as a placeholder where the Twitter alert message appear –>
<div id="alert_twitter_style"> // Your message here can by PHP dynamically generated // </div>
[/code]
I like to to use a simple PHP $_SESSION variable to hold the status message and then upon displaying it I clear the message.
[code lang=”php”]
<?php
if (!empty($_SESSION[‘message’]))
{
echo ‘<div id="alert_twitter_style">’ . $_SESSION[‘message’] . ‘</div>’;
unset($_SESSION[‘message’]);
} //end of message
?><strong style="font-family: Georgia, ‘Times New Roman’, ‘Bitstream Charter’, Times, serif; font-size: 13px; line-height: 19px;"> </strong></pre>
<strong>Part 2:</strong> Here’s the Jquery code to display the actual notification. It does a couple of things, first the delay of the message (is based on the message length), second it looks for the words FAILED or INVALID in the text string to color code the message.
<pre class="lang:js decode:true"><script type="text/javascript">
$(function () {
var $alert = $(‘#alert_twitter_style’);
if($alert.length)
{
// alert($alert.text() );
//Color code alert based on a message word pattern ERROR=red , SUCCESS =green otherwise stock orange color
if ( $alert.text().toUpperCase().indexOf("ERROR")!=-1 || $alert.text().toUpperCase().indexOf("FAILED")!=-1 || $alert.text().toUpperCase().indexOf("INVALID")!=-1 )
$alert.css("background-color","#FF0000").css("color","#FFF");
else if ( $alert.text().toUpperCase().indexOf("SUCCESS")!=-1 )
$alert.css("background-color","#009900").css("color","#FFF");
//Delay message base on message length
var display_time_ms= 9000;
var alerttimer = window.setTimeout(function () {
$alert.trigger(‘click’);
}, display_time_ms );
$alert.animate({height: $alert.css(‘line-height’) || ’60px’}, 200)
.click(function () {
window.clearTimeout(alerttimer);
$alert.animate({height: ‘0’}, 300);
});
}
});
</script>
[/code]
That’s it pretty simply and very useful. notice the notification disappears on its own or you can click to make it go away.
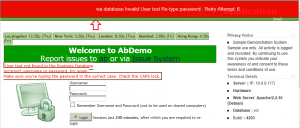
Screen sample:

I was using jQuery.load(other.html) which was overriding the div=”alerts”, once I took care of is, everything was fine. Thank you very much for your help
I saw similar suggestion here.
http://stackoverflow.com/questions/2246961/jquery-alert-plugin-that-produces-alerts-like-twitter-stackoverflow
here’s a javascript only solution:
sans jquery https://gist.github.com/1569896