 These days a common idiom is that there’s an app for that (coined by Apple marketing) ,and for the two major platforms Android and iOS and too a lesser extent Windows Phone, there generally is a wide range of mobile applications that do all sorts of stuff, from complicated software suites similar to Excel and Word to simple sound effects apps.
These days a common idiom is that there’s an app for that (coined by Apple marketing) ,and for the two major platforms Android and iOS and too a lesser extent Windows Phone, there generally is a wide range of mobile applications that do all sorts of stuff, from complicated software suites similar to Excel and Word to simple sound effects apps.
Building an app for one of these platforms generally, involve a bunch of steps, from wire-framing the UI, designing the core logic, then coding (developing) , testing and finally publishing the application. Needless to say this is not a trivial task, if you’re more of an idea person and are good at communicating your idea and want to leave the details to the other folks, there are plenty of technical folks (contractors) who would do it for a price, take a peek at oDesk or eLance. But if you want to give it a try yourself, I’ll outline some general details and one approach I found relatively easy for Mobile app development.
2018 Updated Mobile App landscape
Here’s a video that discusses the current (cica 2018 ) the web/mobile app development landscape
Native Apps , the traditional way.
 The way the majority of mobile apps are developed is using their own respective native tool-kits,this is called native mobile development and is the formally sanctioned method that Apple, Google and Microsoft use to support development of their mobile applications. That is for example if your going to be building iOs (iPhone, IPad ) mobile application,you need to use the required native components (see table below) , and then using those components develop your mobile application. It’s not the only way , but for reasons outlined shortly its the most common approach.
The way the majority of mobile apps are developed is using their own respective native tool-kits,this is called native mobile development and is the formally sanctioned method that Apple, Google and Microsoft use to support development of their mobile applications. That is for example if your going to be building iOs (iPhone, IPad ) mobile application,you need to use the required native components (see table below) , and then using those components develop your mobile application. It’s not the only way , but for reasons outlined shortly its the most common approach.
| Products | Native Platform | Company | Development Hardware/OS Development | Language | Supporting Tools/APi | Marketplace |
|---|---|---|---|---|---|---|
| iPhone/ iPads | ios | Apple Inc. | Mac OsX (only) | Objective-C | X-Code | iTunes |
| Android Phones & tables | Android | Google Inc. | PC/Mac/Linux | Java | Android SDK & Eclipse IDE | Google Play |
| Windows Phones | Window Mobile | Microsoft | Windows PC | Variety( C++/C#/JavaScript/VB.net) | Visual Studio 13 & Windows Mobile SDK | Windows Store |
Interested in finding out how much effort it would take to develop the same application natively on both platforms, some enterprising folks have already done that and you can read about their experience here.. Comparing the Development Process for Android and Ios . Needless to say as I mentioned before its a bit of an endeavor and its because of this that you will find development shops that specialize in one platform or another.
The primary reason native application development is the preferred method for most applications is because it offers the latest and most complete feature set that the mobile platform is capable of. Since your working directly with the best vendor approved tool set to develop that mobile application on. Because all three platforms have significant differences in terms of software development technologies and hardware capabilities, development languages and tools, it makes it difficult to unify them in some sort of universal development platform. So most developers choose to dig in and learn the basics of native development, because it offers the richest feature set, best performance for their respective native platform development.
With that said there are some approaches discussed below that will allow to do multi-platform mobile development.
Store/Market Costs
Once you have developed your app the next step for most folks is to publish their app in one of the official online marketplaces. This here too is a bit different, I’ll spare all the details but basically the table below summarizes the costs..
| Platform | % Global Smarthphone | Marketplace | Cost | |
|---|---|---|---|---|
| ios | 12% | iTunes | $99/year to join the iOS Developer Program or $299 Enterprise) Apple takes 30% for paid Apps | |
| Android | 85% | Google Play | $25 fee (one-time) to get a developer account on Google Play Google takes 30% for paid Apps | |
| Window Mobile | 2.5% | Windows Phone Store | $99/year to join App Hub Microsoft takes 30% for paid Apps |
Also depending on the platform there’s typically an approval process, where each platforms’s gatekeepers vet your application to make sure it follows the guidelines set out by the marketplace (ie. no Adult material in iTunes) and meet other UI, performance and security guidelines.
[visualizer id=”3081″]
When deciding which OS platform has the most users, you can check IDC’s Smartphone Market Share but keep in mind market share is very regional for example in certain US markets iPhone’s are almost ubiquitous but in other parts say Europe of Asia, Android phones are more relevant.
Deciding on a cross-platform mobile app development
Because of this need to easily and quickly build out an app for the most popular platforms (typically iOS and Android these days) , it would be ideal if we could develop the application in one environment (one language, one toolkit) and just publish (target) the mobile platforms that we want to distribute on . Enter cross platform mobile frameworks.
There are a bunch of them, from standalone tools like Intel XDk, Xamarin, Appccelerator, to all online platforms like Appery,io , The AppBuilder, AppMachine ,etc. you can find out more here.. 10 Platforms for building apps. Mashable . they all hold the promise of write once, run in iOs and Android, but the reality is that there are trade-offs when you go to this one-size fits all approach. There are too many platforms (particularity the online variety ) to go into a comparison of each one, but the majority use a variation of the web container model outlined below.
The web ccontainer model of App development
In a nutshell most of these cross-platform packages, leverage a a web container, in which the mobile application is written using a combination of JavaScript, HTML5, and CSS3, this application then runs inside this native web container, a “chromeless” web browser. The most popular form of this container is Cordova (formerly known as PhoneGap) . This container (which is a native app to that mobile device) runs as an application on that phone/tablet providing the HTML5 application access to the mobile devices hardware (camera, gps etc) and Os capabilities (contacts, phone dial er etc.) .
The reason most of these cross platform frameworks take this approach is because all modern (within last 3 years) mobile platforms support the web fairly uniformly, and combining HTML 5 pages inside a native application container is the quickest and fastest way to produce standalone application that work mostly identically on all target platforms . Because you are running web code inside a web container for some graphics heavy or UI intensive applications you may suffer performance degradation and this is one of the main drawbacks of using this approach.
To avoid the potential web container performance penalty, some frameworks, render native code which is then natively compiled for the target mobile platform. The actual coding is typically done in a different language and then built for the target platform. Examples of these near-native development platforms include: Codename One ,MoSync, Adobe Flex , RhoMobile Suite , Xamarin (Mono C#). It’s a pretty crowded field, and this is not even taking into account all the new on-line Gui/App builders..
To find out more about the pro’s and cons check out this excellent piece Four Ways to build a mobile Application For a more in-depth feature comparison of popular mobile frameworks, visit mobile-frameworks-comparison-chart.com. or for a very detailed comparison you can find a detailed report here Vision Mobile (from 2012).
My approach, Intel XDK
Taking all the above considerations into account , I have settled on quick and relatively painless way to develop traditional apps (ie. not best for games or heavy graphical one). I decided on a framework that allows me to build apps for most popular mobile platforms, works with well established HTML5 design approaches and can be run off-line .For this I choose to try out a Windows PC software package called Intel XDK. Here’s my reasoning:
-
First its an off-line tool, meaning I don’t need connectivity to the online framework to do my work. and its much faster. Also by not relying on an on-line builder, I’m not at the mercy of the online company should it fail or cease to support the product.
- Second it works with a few standard well-established frameworks components, like mobile Jquery Moble and Cordova (aka PhoneGap) , and it produces fairly readable HTML5/CSS code that I can hand tune as needed.
- It has an integrated emulate, test, debug and build process that targets all 3 major platforms (Android, Ios and WindowsPhone) .
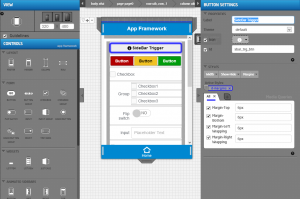
- Finally it uses a very well established DESGIN/CODE Gui builder paradigm, that has been proven in software tools like Dreamweaver, Visual Basic etc.. Where you can design the GUI using the GUI builder then attach events and code to the elements (buttons etc,), and because it produces mostly readable HTml5 Javascript code, I’m not at the mercy of the tool should it stop being supported.
Creating a basic mobile Application with Intel XDK
Rather than detailing a long step-by-step process of building your first application with the GUI builder , there an excellent introductory video series produced by the folks at Intel XDK here. Its a short 9 segments video (bout 3-4 minute per segment) that cover the basics of creating an Application ans using some of the basic elements of the XDK. Be sure to start with Lesson 1.
http://www.youtube.com/watch?v=p0Hi5KLZtYw
Purpose and Limitations
Like any other software tools there are something that this cross mobile platform excels at and some things that it doesn’t.
Pro’s
- Its perfect for taking web-based forms and collecting data and or adding transitions to a page-based applications.
- It cross-platform and you can do a quick test to see what the app should look like on different devices under XDK emulate tab.
- It mostly leverages modern responsive deisgn approach that allows your application to appear relatively uniformly regardless of screen resoluton
- It uses well established HTMl5 and popular components, like CSS, JQuery Mobile and Cordova to build your mobile app. So if you’ve been working with HTMl5 you’re already familiar with much of your apps capabilities.
Cons:
- Your still only building hybrid , non-native apps, although the line has been blurred in terms of performance, you don’t have the pixel-level and event level control that you would building an application with a native toolkit.
- Because your not working in a non-native environment, you will likely miss-out on platform specific features , like intents (using share button on Android) or accessing certain sensors on the iPhone..
- Because you’re running in a web container, some of the native functionality is off-limits because of the security model.
- Depending on your platform you may have fragmented support, native development has a much broader support community.
Conclusion
Overall this mobile development is all still pretty new to me, and I have a pretty narrow requirements for the apps I build. So for the time being the web-based container model serves me well with minimal development effort. As I refine my mobile development more, I’ll be sure to update this posting.


this is really good stuff tony , lots of research on this post. really useful info overall, I’ll play with the XDK you recommend
thanks, I also found one on-line builder that I like after I wrote the blog post. check it out here.:
https://01.org/rib/online/ (use chrome to see it)
It runs online or off-line.. and it generates Jquery Mobile code..
thanks Tony its a lot helpful for me. I am basically a web developer so i decided to have my first steps in mobile app development using Intel XDK
Your blog is remarkable in its ability to offer captivating and informative perspectives that provide valuable insights.
Read Now: Cost of developing an app in Singapore